Leo map Việt Nam
administratorBan Quản TrịDanh Hiệu :  Tâm trạng :  Ngày tham gia : 05/04/2012
 | 
Viết vào lúc : Sat Apr 14, 2012 10:11 am | |
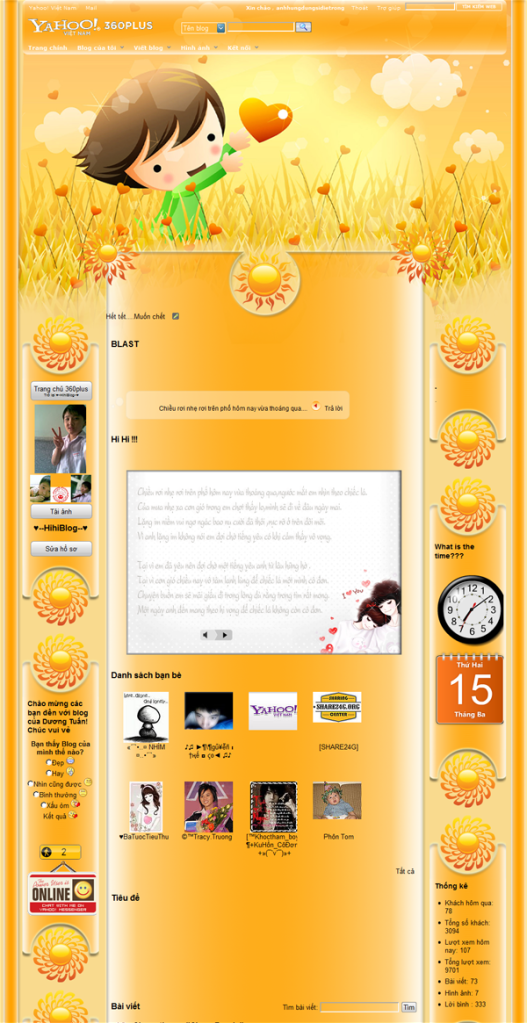
|  | |  |  | Tiêu đề : theme đôi "Summer Sun" cho blog plus
 - Code:
-
a{color:#000;}
a:hover{color:#000;}
a{text-decoration:none;}
#head{background:transparent;height:500px;}
body.blog_my, body.blog_my_index, body.comment_listing, body.trackback_listing, body.blog_archives_folder, body.blog_archives_date, body.blog_archives_all, body.post_rte, body.post_doodle, body.guestbook, body.comment_list, body.subscribe_list, body.post_gb, body.profile_view, body.gallery,
body.photo_big, body.slideshow, body.photo_upload_pc, body.photo_upload_gallery{text-align:center;background:url(http://c.upanh.com/upload/3/943/3L0.8050191_32031_1.png) center 0px no-repeat;}
html{background:#f9da8e
url(http://c.upanh.com/upload/3/943/CS0.8050208_32031_1.png) repeat-y top center;}
.col-150 .rc_bd .rc_bc .hd .titlebar .hd, .col-150 .rc_bd .rc_bc .hd .titlebar, .col-150 .rc_bd .rc_bc .bd,
.col-600 .rc_bd .rc_bc .hd .titlebar .hd, .col-600 .rc_bd .rc_bc .hd .titlebar, .col-600 .rc_bd .rc_bc .bd, .col-600 .rc_bd .rc_bc .ft,
.row-760 .rc_bd .rc_bc .hd .titlebar .hd, .row-760 .rc_bd .rc_bc .hd .titlebar, .row-760 .rc_bd .rc_bc .bd, .row-760 .rc_bd .rc_bc .ft,
.row-920 .rc_bd .rc_bc .hd .titlebar .hd, .row-920 .rc_bd .rc_bc .hd .titlebar, .row-920 .rc_bd .rc_bc .bd, .row-920 .rc_bd .rc_bc .ft,
.cmt-mod-alist .comments-listing .hd, #comment_container li, #bd .rte_toolbar, .mod-trackback #trackback-listing, .mod-trackback ul,
#blog_title .rc_bd .rc_bc .bd, #blast .rc_bc .bd, #blast .tail, .pagination, #ft, #article_list_module .mod-alist-searchbox input.ipt, #search_module input.textfield
{background:transparent;}/*olympia41124*/
.rc_hd, .rc_hd div, .rc_bd, .rc_bd .rc_bc, .rc_ft, .rc_ft div{background:transparent;border-style:none;}/*vietnam360plus.com*/
.cmt-mod-alist .comments-listing .bd, .mod-trackback .bd{background:transparent !important;}/*olympia41124*/
#ygmatop, .ygmabg, #ygmasrchbtn, #ygmasrchquery, #ygmabot, #ygma .blogsrch .ipt, .blog_dummyselect .hd span, .blog_dummyselect .hd, .yuimenubar .hd u, .yuimenubar .hd b, .yuimenubar .hd i, .yuimenubarnav .yuimenubaritem {background:transparent !important;border-color:#fff;color:#fff;}/*olympia41124*/
.yuimenubarnav .yuimenubaritem, .yuimenubaritemlabel
{border-style:none;}/*vietnam360plus.com*/
#ygma .btn, #ygma .btn .first-child{border-color:#fff;}/*olympia41124*/
#ygmatop a,.ygmabg{color:#fff;} /*vietnam360plus.com*/
.col-150 .rc_ft{background:transparent url(http://c.upanh.com/upload/3/943/3L0.8050417_1_1.png) no-repeat center top;height:126px;}
.col-150 .rc_bd{background:transparent url(http://c.upanh.com/upload/3/943/GL0.8050210_32031_1.png) repeat-y center bottom;}
.col-150 .rc_hd{background:transparent url(http://c.upanh.com/upload/3/943/CS0.8050212_32031_1.png) no-repeat center bottom;height:127px;}
#ft{background:transparent url(http://c.upanh.com/upload/3/943/CS0.8050202_32031_1.png) no-repeat center top;height:88px;font-size:0px;}
#friendlist_module .rc_bd .rc_bc .bd ul li {
background:transparent;float:left;height:150px;wid th:100px;}
.col-600, #photo_enlarge, #gallery_list, #guestbook-listing, #profile_info, #blog_profile, #introduction_profile, #personal_profile, #friend-list, #post_gb, #mod_lifeline, #photo_highlight, .mod-alist-summary, .mod-alist-brief, .mod-alist-full{width:620px;}
ul.moodicons li.mood-1 span,.moodicon em.mood-1 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-2 span,.moodicon em.mood-2 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-3 span,.moodicon em.mood-3 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-4 span,.moodicon em.mood-4 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-5 span,.moodicon em.mood-5 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-6 span,.moodicon em.mood-6 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-7 span,.moodicon em.mood-7 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-8 span,.moodicon em.mood-8 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-9 span,.moodicon em.mood-9 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-10 span,.moodicon em.mood-10 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-11 span,.moodicon em.mood-11 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-12 span,.moodicon em.mood-12 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-1 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-2 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-3 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-4 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-5 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-6 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-7 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-8 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-9 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-10 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-11 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-12 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);} 2. Cho nữ: DEMO: CODE: - Code:
-
a{color:#000;}
a:hover{color:#000;}
a{text-decoration:none;}
#head{background:transparent;height:500px;}
body.blog_my, body.blog_my_index, body.comment_listing, body.trackback_listing, body.blog_archives_folder, body.blog_archives_date, body.blog_archives_all, body.post_rte, body.post_doodle, body.guestbook, body.comment_list, body.subscribe_list, body.post_gb, body.profile_view, body.gallery,
body.photo_big, body.slideshow, body.photo_upload_pc, body.photo_upload_gallery{text-align:center;background:url(http://c.upanh.com/upload/3/943/8P0.8050201_32031_1.png) center 0px no-repeat;}
html{background:#f9da8e
url(http://c.upanh.com/upload/3/943/CS0.8050208_32031_1.png) repeat-y top center;}
.col-150 .rc_bd .rc_bc .hd .titlebar .hd, .col-150 .rc_bd .rc_bc .hd .titlebar, .col-150 .rc_bd .rc_bc .bd,
.col-600 .rc_bd .rc_bc .hd .titlebar .hd, .col-600 .rc_bd .rc_bc .hd .titlebar, .col-600 .rc_bd .rc_bc .bd, .col-600 .rc_bd .rc_bc .ft,
.row-760 .rc_bd .rc_bc .hd .titlebar .hd, .row-760 .rc_bd .rc_bc .hd .titlebar, .row-760 .rc_bd .rc_bc .bd, .row-760 .rc_bd .rc_bc .ft,
.row-920 .rc_bd .rc_bc .hd .titlebar .hd, .row-920 .rc_bd .rc_bc .hd .titlebar, .row-920 .rc_bd .rc_bc .bd, .row-920 .rc_bd .rc_bc .ft,
.cmt-mod-alist .comments-listing .hd, #comment_container li, #bd .rte_toolbar, .mod-trackback #trackback-listing, .mod-trackback ul,
#blog_title .rc_bd .rc_bc .bd, #blast .rc_bc .bd, #blast .tail, .pagination, #ft, #article_list_module .mod-alist-searchbox input.ipt, #search_module input.textfield
{background:transparent;}/*olympia41124*/
.rc_hd, .rc_hd div, .rc_bd, .rc_bd .rc_bc, .rc_ft, .rc_ft div{background:transparent;border-style:none;}/*vietnam360plus.com*/
.cmt-mod-alist .comments-listing .bd, .mod-trackback .bd{background:transparent !important;}/*olympia41124*/
#ygmatop, .ygmabg, #ygmasrchbtn, #ygmasrchquery, #ygmabot, #ygma .blogsrch .ipt, .blog_dummyselect .hd span, .blog_dummyselect .hd, .yuimenubar .hd u, .yuimenubar .hd b, .yuimenubar .hd i, .yuimenubarnav .yuimenubaritem {background:transparent !important;border-color:#fff;color:#fff;}/*olympia41124*/
.yuimenubarnav .yuimenubaritem, .yuimenubaritemlabel
{border-style:none;}/*vietnam360plus.com*/
#ygma .btn, #ygma .btn .first-child{border-color:#fff;}/*olympia41124*/
#ygmatop a,.ygmabg{color:#fff;} /*vietnam360plus.com*/
.col-150 .rc_ft{background:transparent url(http://c.upanh.com/upload/3/943/3L0.8050417_1_1.png) no-repeat center top;height:126px;}
.col-150 .rc_bd{background:transparent url(http://c.upanh.com/upload/3/943/GL0.8050210_32031_1.png) repeat-y center bottom;}
.col-150 .rc_hd{background:transparent url(http://c.upanh.com/upload/3/943/CS0.8050212_32031_1.png) no-repeat center bottom;height:127px;}
#ft{background:transparent url(http://c.upanh.com/upload/3/943/CS0.8050202_32031_1.png) no-repeat center top;height:88px;font-size:0px;}
#friendlist_module .rc_bd .rc_bc .bd ul li {
background:transparent;float:left;height:150px;wid th:100px;}
.col-600, #photo_enlarge, #gallery_list, #guestbook-listing, #profile_info, #blog_profile, #introduction_profile, #personal_profile, #friend-list, #post_gb, #mod_lifeline, #photo_highlight, .mod-alist-summary, .mod-alist-brief, .mod-alist-full{width:620px;}
ul.moodicons li.mood-1 span,.moodicon em.mood-1 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-2 span,.moodicon em.mood-2 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-3 span,.moodicon em.mood-3 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-4 span,.moodicon em.mood-4 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-5 span,.moodicon em.mood-5 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-6 span,.moodicon em.mood-6 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-7 span,.moodicon em.mood-7 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-8 span,.moodicon em.mood-8 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-9 span,.moodicon em.mood-9 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-10 span,.moodicon em.mood-10 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-11 span,.moodicon em.mood-11 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-12 span,.moodicon em.mood-12 span{background:url(http://img190.imageshack.us/img190/7328/crabs.gif);}
ul.moodicons li.mood-1 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-2 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-3 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-4 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-5 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-6 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-7 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-8 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-9 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-10 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-11 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);}
ul.moodicons li.mood-12 span.big{background:url(http://img190.imageshack.us/img190/2377/98924592.gif);} | |  | |  |
|
|



 để đăng ký.
để đăng ký.